什么是響應(yīng)式網(wǎng)頁制作?每次客戶在進(jìn)行網(wǎng)頁制作咨詢的時(shí)候,都說在做PC端網(wǎng)站的同時(shí),還要要做一個(gè)手機(jī)網(wǎng)站,這個(gè)時(shí)候我一般會同他說明下。
在此之前,由于手機(jī)端需要用另外比如m.xxx.com這樣的二級域名來訪問才有意義,而不是www.xxx.com/m這樣,因此,一般的做法就是:做好PC端網(wǎng)站后,一般會叫客戶先將PC端的內(nèi)容都上傳好,然后將PC端的COPY一份,放到另外一個(gè)服務(wù)器,然后再將這個(gè)原PC端的界面改成手機(jī)界面,然后就可以了,但是以這種方式來做手機(jī)網(wǎng)站,存在兩個(gè)問題。
1、在維護(hù)更新的時(shí)候,需要兩邊都要維護(hù),這無形之中增加了比較重的工作負(fù)擔(dān)。
2、由于另外開多一個(gè)空間來放手機(jī)網(wǎng)站,因此,還需要多一個(gè)空間的費(fèi)用,增加費(fèi)用負(fù)擔(dān)。
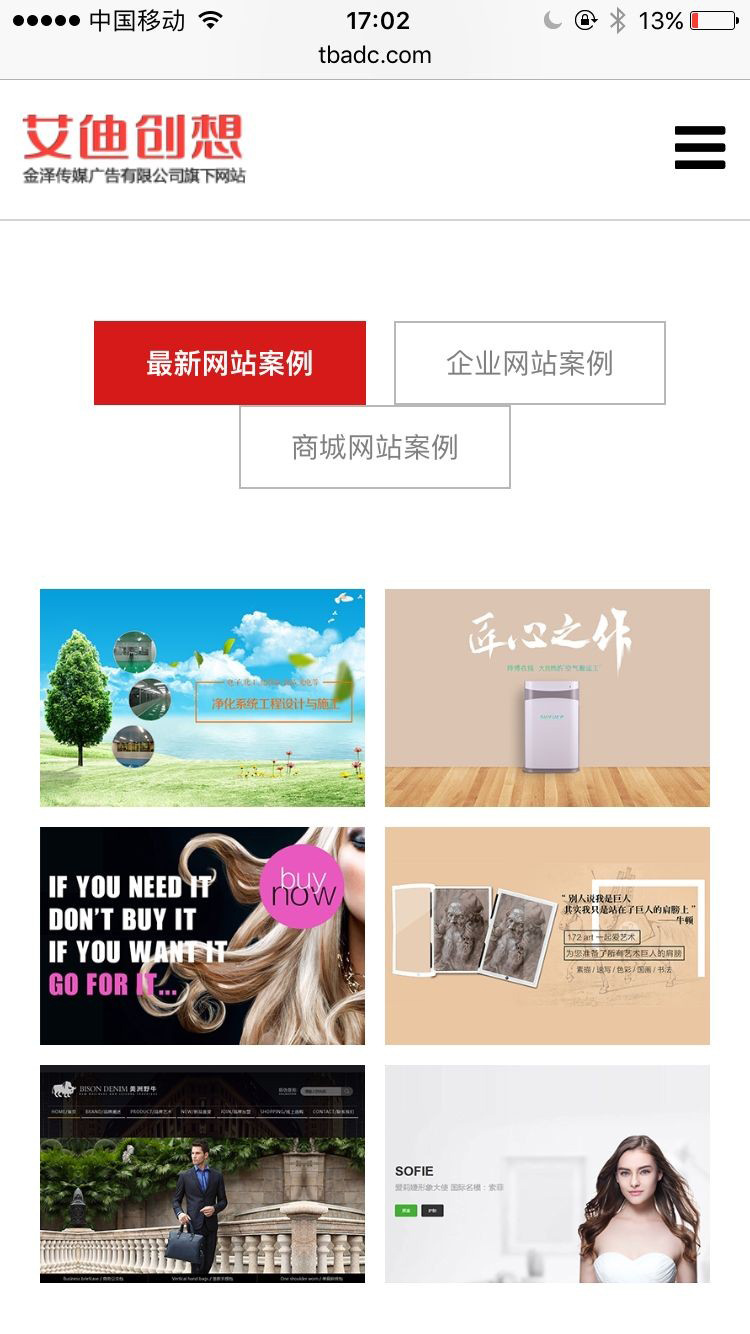
這個(gè)時(shí)候,響應(yīng)式網(wǎng)站的優(yōu)勢就顯示出來了,什么叫做響應(yīng)式,按照百度百科的說法,響應(yīng)式網(wǎng)站設(shè)計(jì)的理念是:集中創(chuàng)建頁面的圖片排版大小,可以智能地根據(jù)用戶行為以及使用的設(shè)備環(huán)境(系統(tǒng)平臺、屏幕尺寸、屏幕定向等)進(jìn)行相對應(yīng)的布局。如果不明白,大家先看一個(gè)例子,就拿我們官網(wǎng)來做例子吧。在PC上訪問www.qianji888.com,和別的網(wǎng)站沒什么區(qū)別。但是如果你用手機(jī)來訪問www.qianji888.com,你就會發(fā)現(xiàn)界面全變了,見下圖:



見到了吧,它會自動變成能適應(yīng)手機(jī)端的界面。