在做html5切圖和小程序切圖的時(shí)候,有哪些區(qū)別?其實(shí)本質(zhì)差不多,小程序的樣式文件wxss 對(duì)css做了少許改變,小程序的wxml則是 xml的基礎(chǔ)上做了小許改變,所以如果你對(duì)html5/css3足夠了解的話,在小程序代碼中看到大量的html5的影子。
但是需要了解html5和微信小程序的不同切圖的規(guī)則。
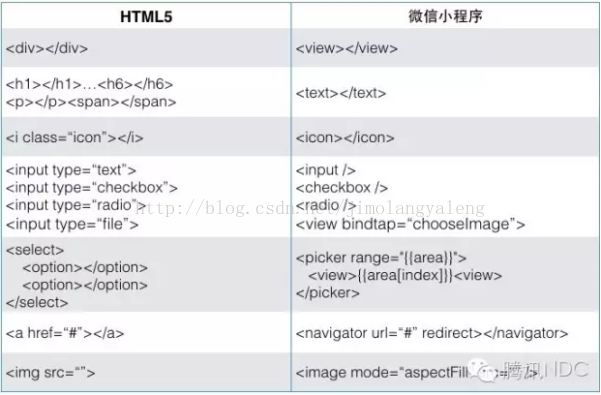
一、微信小程序和HTML5的標(biāo)簽區(qū)別:

二、wxss 選擇器
HTML5 微信小程序
div(標(biāo)簽選擇器) view、text、icon、input、image、navigator(標(biāo)簽選擇器)
class(類選擇器) class
id(id選擇器)(效率最高) id(效率最高)
element,element(層級(jí)選擇器) element,element(層級(jí)選擇器)
:after(偽類選擇器) :after :before
:frist-child等 :frist-child等(不建議(工具過濾易導(dǎo)致頁面錯(cuò)亂))
.class .class .class .class(不建議(工具過濾易導(dǎo)致頁面錯(cuò)亂))
群組選擇器 群組選擇器
后代選擇器 后代選擇器
三、placeholder的區(qū)別
小程序中可以直接給placeholder添加樣式
四、自適應(yīng)區(qū)別
1、我們用html5寫自適應(yīng)的話需要用到百分比或是函數(shù)計(jì)算比例,但小程序可以讓我們避免了這個(gè)麻煩,我們可以用rpx,在ipoone6的開發(fā)環(huán)境下,1rpx=0.5px;我們采用這個(gè)單位就可以在完成后,省掉兼容的一部分問題了。(當(dāng)然我這里面沒有考慮到)
2、這里有個(gè)開發(fā)中可能遇到的坑,由于背景圖是全覆蓋的,所以這里可以在wxss文件中添加語句:.indexBox{height:100%;} page{height:100%} 都需要設(shè)置,要不然沒法自適應(yīng),注意大小寫。